
The Internet is flooded with sensitive data and there are many intruders out there willing to exploit this kind of information. As a webmaster, you should fight against them through useful tools that are available nowadays, aiming for data integrity, privacy and critical security of the website’s information.
One of these tools is SSL which stands for Secure Sockets Layer and it is used in HTTPS, the major communication protocol for sharing data between two communicating computer applications. Data integrity and privacy is the main reason why SSL is used; it is a protocol that protects against man-in-the-middle attacks, which is a kind of attack where the intruder alters the communication between two applications by active eavesdropping.
SSL’s history begins somewhere in the early 90s. SSL 1.0 was never released to the public due to serious security flaws and the first version that came out was SSL 2.0 in 1995. Later SSL 3.0 also came out, but both of these versions are now prohibited. Then came TLS 1.0 in 1999, which was an upgrade of the existing SSL 3.0. Two more versions came out as TLS 1.1 and TLS 1.2. In March 2018, a brand new version, TLS 1.3, has been approved for use by the Internet Engineering Task Force.
SSL/TLS and Mixed Content
There are evident advantages of SSL/TLS, but when using it you will probably have to solve an issue called “Mixed Content”. We will help you first understand what “Mixed Content” is, and then guide you to deal with it.
The 3 scenarios
So, to begin with, try to answer the following questions: How many hours do you spend browsing through random websites and sifting through loads of content? Do you ever take a few seconds to think whether your connection is private? Are you viewing content that is being loaded directly from the server or is it being altered?
Whether you answered easily or not, it is useful to know that there are three different ways in which a site can load up. As you can see below, we’ve got examples of all three.

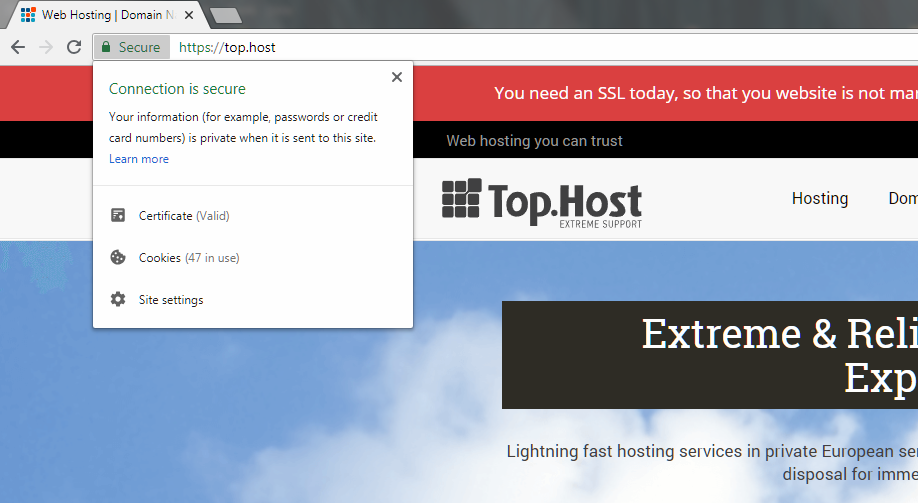
The first example is that of our website which uses HTTPS and loads all the content on the page using the HTTPS protocol. This is the best case scenario and visitors needn’t worry about visiting such pages. Everything that they view and transmit is over a secure connection that cannot be tapped into.

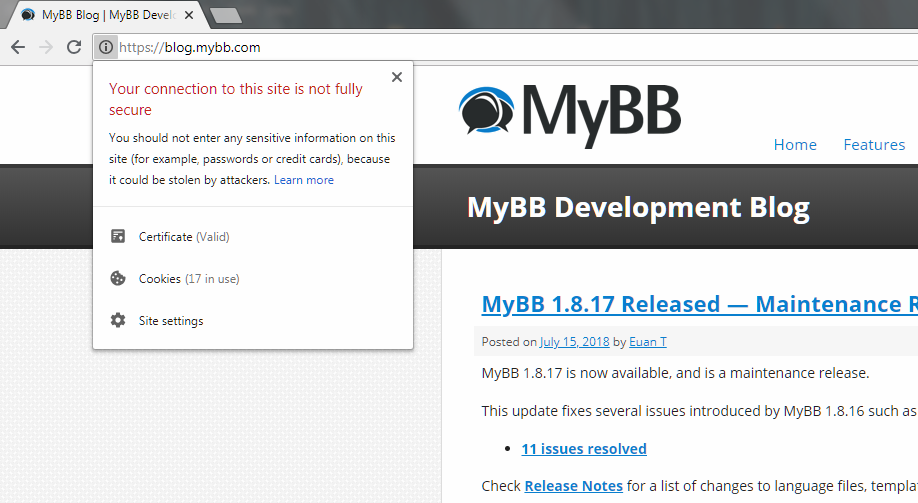
The second case is when a site uses HTTPS, but the content of the site is not completely loaded over HTTPS. As you can see in the image above, the site’s address mentions ‘HTTPS’, but there’s an exclamation mark right next to it. When you click on it, you can see that the connection is not entirely secure as your sensitive information could be stolen by attackers. What this means is that even though the site is loaded over a secure HTTPS connection, the forms are loaded over an HTTP connection which makes them prone to attackers. This is what we call as ‘Mixed Content’.

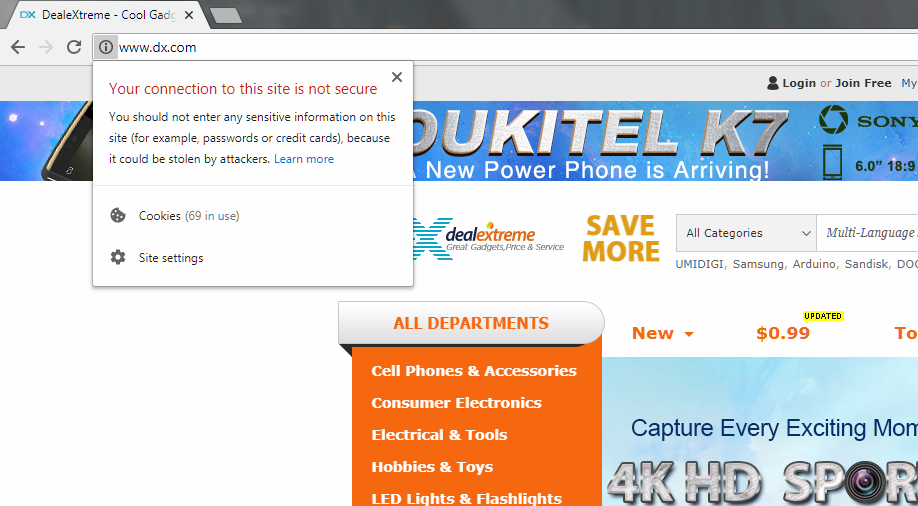
The above image shows the final and the worst case that can possibly occur. What is even scarier is the fact that it is an e-commerce website that deals with hundreds of transactions daily along with lots of sensitive information. This particular site, as well as all the content on it, is loaded over an insecure connection. The best advice would be to stay away from these kinds of websites.
Dealing with Mixed Content
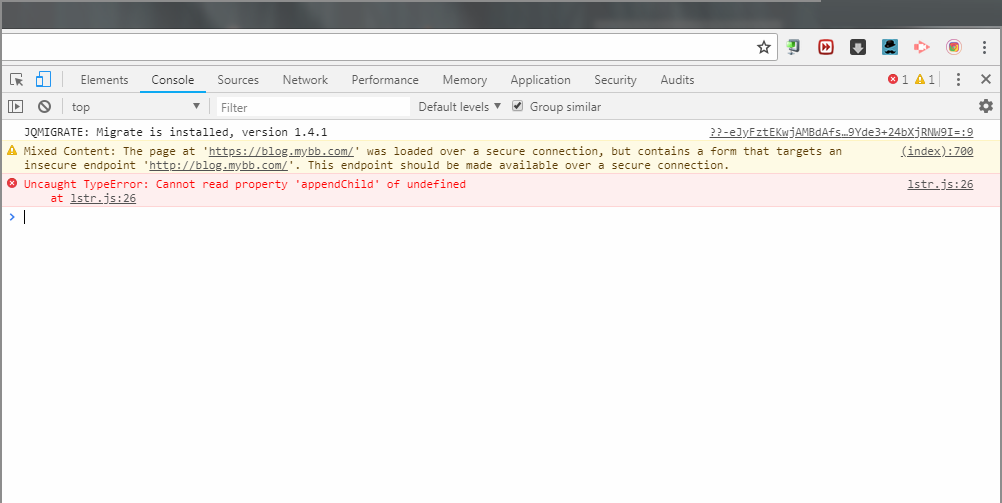
Now that we’ve already seen how a website looks when it is loaded over an HTTPS connection but uses other resources that are loaded over an HTTP connection, you should do the test. Visit such a site on Chrome and right-click anywhere and click the Inspect option. This will open the Developer tools and when you select the Console tab, you can see all the mixed content warnings on the site.

Different kinds of Mixed Content
Your next step is to recognize the two different kinds of mixed content: active mixed content and passive mixed content. Like their name suggests, active mixed content is that which interacts with other resources on your page while passive mixed content is that which limits its interaction to itself. While both of these are definitely threats to a page, active mixed content is far more dangerous.
Active mixed content includes scripts, style sheets, flash content, iframes, etc which interacts with other resources. The problem with this kind of content is that it generates dynamic content on a page and when an attacker gains control of it, they can load up entirely different content, alter important information and gain overall control of the page.
Passive mixed content, on the other hand, might not pose a threat as dangerous as active mixed content, but it can be extremely dangerous when in the wrong hands. Imagine an e-commerce website, where the attacker loads up different product images or even explicit content to deface the website. They can also swap images for critical functions like deleting and saving, which will cause the users to delete content without intending to do so.
Visitor’s experience
After all these, you might be wondering, why not block all websites that load mixed content? The answer is that this will lead to a catastrophe as there are millions of websites loading mixed content that we use on a daily basis.
Users do and will visit websites with content warnings, though there are two scenarios that can happen during their navigation. In the first scenario, they might completely ignore the warnings and proceed with whatever they want to do. In the second case, they might back out from using the site altogether. Both these cases are a threat to the webmaster as it will affect the user base in a bad way. Even if users ignore the warnings completely, they will probably have the feeling that the site is not doing enough to maintain data integrity and security.
How to prevent Mixed Content?
In the effort to make a website secure and reliable, you will need to block all dangerous types of mixed content while allowing the less dangerous types to be requested. The easiest way to define what is more or less dangerous is to read here a set of guidelines that are followed by the most of the modern browsers; it clearly states what is blockable and what is optionally blockable. Then, you may choose a solution that is suitable for you.
Solution 1: Finding and fixing Mixed Content manually
This is definitely a daunting task, especially for a website with multiple pages. For such websites, you will have to individually go through every page and find mixed content warnings and fix them.
Let’s take a look at the different steps that you have to account for when doing it manually. First of all, if you are using WordPress CMS, you can use the Really Simple SSL plugin that will automatically redirect HTTP to HTTPS on your behalf.
If you’re not using the WordPress CMS, you’ll have to put in a little more effort. One option is to do a mass search of your website through the terminal of your server to find all references with HTTP and replace it with HTTPS. Be sure to be at the root of your website to perform this step.
Just imagine you have a mixed content warning for an image. To fix it manually, view the source code and find the link for the image. It will be loaded over HTTP, but try changing it to HTTPS and visit the link. If the image loads without any issues, you can simply add the same link with HTTPS rather than HTTP.
But if the link shows “Your connection is not private”, that means the image is not available to be loaded over HTTPS. To solve this scenario, you will have to use a different host that has the same image, or download the image to your site and use it (If you have the privileges to use the image) or exclude the image from your site altogether.
Solution 2: Content Security Policy (CSP) – For larger websites
The above solution may be apt for smaller websites, but for websites spanning multiple pages with lots of content, it is not realistic. The answer is to use Content Security Policy or CSP, which is a multi-browser feature to manage mixed content at scale. CSP instructs the browser to report of mixed content and it will ensure that the page never unexpectedly loads insecure resources.
CSP directives can be used to collect reports about mixed content from your site, upgrade insecure requests, and block all mixed content. Most of the CSP directives can be enabled by including the corresponding directive in the response sent from the server.
Slow and steady, wins the race!
Despite all the advantages that SSL/TLS can provide, it is evident that there are so many websites that lack this certificate and you may wonder why this happens. The truth is that there are certain disadvantages to it that prevent websites from using them. The first and most obvious disadvantage for webmasters is the cost associated with setting up SSL/TLS. The next disadvantage, according to many users, is the fact that performance takes a hit for sites with lots of visitors. But when you think about it, the advantages outweigh the disadvantages by a huge margin. All webmasters must make sure that your site is secure. This will ensure a feeling of trust in the minds of the visitors to your website and they will definitely return. So, check Top.Host’s special prices and choose the SSL/TLS that suits you best!
As for the mixed content, take it slow. Don’t expect to change all the mixed content warnings on your site within a day. This process will take some time and it needs to be done with diligence. Rushing through it may break your website and can disrupt the user experience. Just make sure that you are hosting all the resources used on your website on a secure server. That is the simplest solution to this problem.





Join the Discussion