
Αν δραστηριοποιείσαι σε ψηφιακό περιβάλλον, σίγουρα κάποια στιγμή θα έχεις συναντήσει τους όρους UX/UI Design. Αναφέρονται στο σχεδιασμό μιας εφαρμογής ή μιας σελίδας και συχνά συγχέονται. Δε θα πλατιάσουμε πάνω στις διαφορές τους, ωστόσο είναι σημαντικό, σαν εισαγωγή, να ξεκαθαρίσουμε ότι το UX (User Experience) αφορά την καθαυτή λειτουργία και δομή ενώ το UI (User Interface) την εμφάνιση, την επιφάνεια.
Για το UX σίγουρα θα βρούμε κάποια αφορμή να μιλήσουμε αναλυτικά στο μέλλον. Προς το παρόν, θα σταθούμε στο UI, με αφορμή ένα σεμινάριο που παρακολούθησε ένα μέλος της ομάδας μας! Η επιμόρφωση είναι ένα κομμάτι της καθημερινότητάς μας στην TopHost και φυσικά τα οφέλη της δεν τα κρατάμε μόνο για εμάς, τα μοιραζόμαστε!
Σε αυτό το σεμινάριο λοιπόν, “εντοπίσαμε” τους 10 ευρετικούς κανόνες UI σχεδίασης του Nielsen. Αποτελούν ουσιαστικά χρήσιμες οδηγίες που αξίζει να έχεις υπόψη και να ακολουθήσεις αν θέλεις ο χρήστης της εφαρμογής σου ή ο επισκέπτης του site σου να έχει μια καλή εμπειρία πλοήγησης!
1. Γνωστοποίησε το status
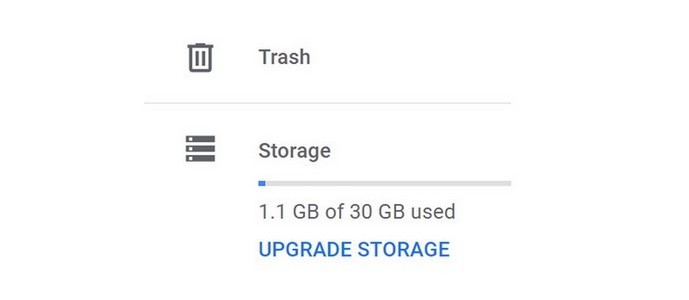
Σκέψου ένα κινητό χωρίς ένδειξη επιπέδου μπαταρίας ή ένα ψυγείο που δε λέει τι θερμοκρασία έχει. Γύρω μας υπάρχουν χιλιάδες πράγματα που φροντίζουν να μας ενημερώνουν για το status τους. Να, ας πούμε το Google drive:

Κάνε το ίδιο και για την εφαρμογή ή τη σελίδα σου. Για παράδειγμα, αν ο επισκέπτης μπει να αγοράσει ένα προϊόν, είναι χρήσιμο να ξέρει αν απομένουν ακόμα λίγα κομμάτια. Ή αν επιλέξει να κάνει download το e-book που του προσφέρεις, είναι σημαντικό να ξέρει πόσος χρόνος απομένει για την ολοκλήρωση της διαδικασίας. Βασισμένοι σε αυτή τη λογική, στην TopHost έχουμε την status page η οποία σε ενημερώνει για την κατάσταση των υπηρεσιών μας. Είναι σημαντικό να γνωρίζεις!
2. Φρόντισε να υπάρχει συνάφεια με τον πραγματικό κόσμο
Όσο περίπλοκο κι αν είναι το αντικείμενό σου, προσπάθησε να βρεις απλές λέξεις για να πεις αυτό που θέλεις. Αυτό, εκτός των άλλων, θα σε βοηθήσει σε επίπεδο SEO μιας και θα “απαντάς” στις αναζητήσεις του κοινού σου.
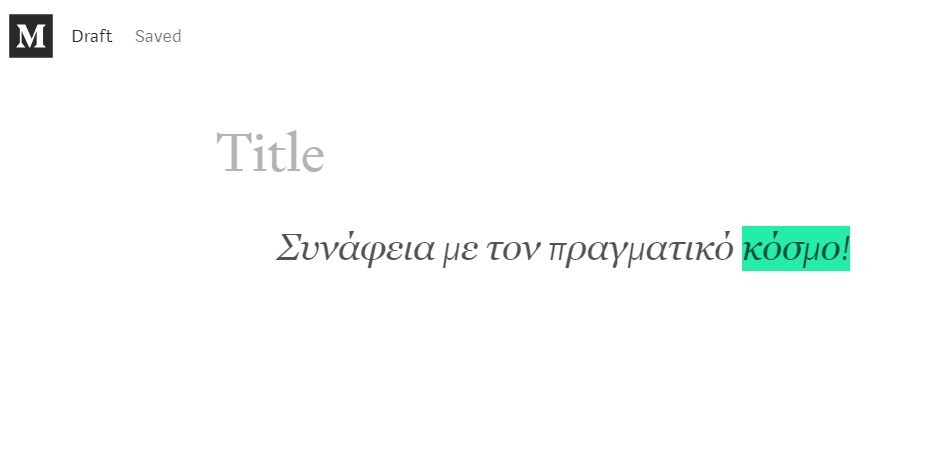
Εκτός από λέξεις όμως, είναι σημαντικό επίσης να χρησιμοποιείς οικείες εικόνες ή γνώριμα concepts. Ένα καλό παράδειγμα εικόνας είναι το κλασικό καλάθι αγορών που χρησιμοποιεί η πλειοψηφία των eShops. Ο επισκέπτης το βλέπει και αμέσως γνωρίζει ακριβώς τι μπορεί να κάνει (να αγοράσει, να αφαιρέσει ή να προσθέσει προϊόντα). Όσον αφορά τα concepts, σκέψου κάτι σαν αυτό που προσφέρει σαν δυνατότητα το Medium. Ο συντάκτης ενός άρθρου μπορεί να υπογραμμίσει ένα σημείο με φλούο χρώμα, όπως θα έκανε σε ένα αληθινό χαρτί!

3. Δώσε ελευθερία κινήσεων στον χρήστη
Δώσε την ελευθερία στον χρήστη της σελίδας ή της εφαρμογής σου, να διορθώνει εύκολα τα λάθη που κάνει! Γιατί ναι, όσο τέλειο και αν είναι το σύστημα σου, λάθη γίνονται. Δημιούργησε εξόδους κινδύνου τις οποίες ο χρήστης θα μπορεί να χρησιμοποιεί όταν το επιθυμεί. Μπορεί, για παράδειγμα, να μη θέλει να κάνει το update που προτείνεται ή να μην έχει χρόνο να ολοκληρώσει κάποια ενέργεια. Επίσης, δώσε τις επιλογές “undo” και “redo”. Είναι πολύ χρήσιμες και ο χρήστης νιώθει μεγαλύτερη ασφάλεια καθώς έχει τον έλεγχο των κινήσεων του!
4. Πες “ναι” στις δημοφιλές πρακτικές, στις συμβάσεις και στη συνέπεια
Καλός ο πειραματισμός αλλά σκέψου πόσο αλλόκοτο θα φανεί στον χρήστη αν ξαφνικά μπει σε μια σελίδα που δεν έχει το logo στο πάνω μέρος αλλά στο κάτω! Είναι σημαντικό να ακολουθείς τα standards και μέσα στα πλαίσια αυτά να αφήνεις ελεύθερη τη δημιουργικότητά σου. Εξίσου σημαντικό είναι να είσαι συνεπής στα δικά σου standards. Για παράδειγμα, να έχεις σε όλο το σύστημα, τα ίδια κουμπιά ή το ίδιο περιβάλλον για τις ίδιες ενέργειες.
5. Προσπάθησε να αποτρέψεις το λάθος
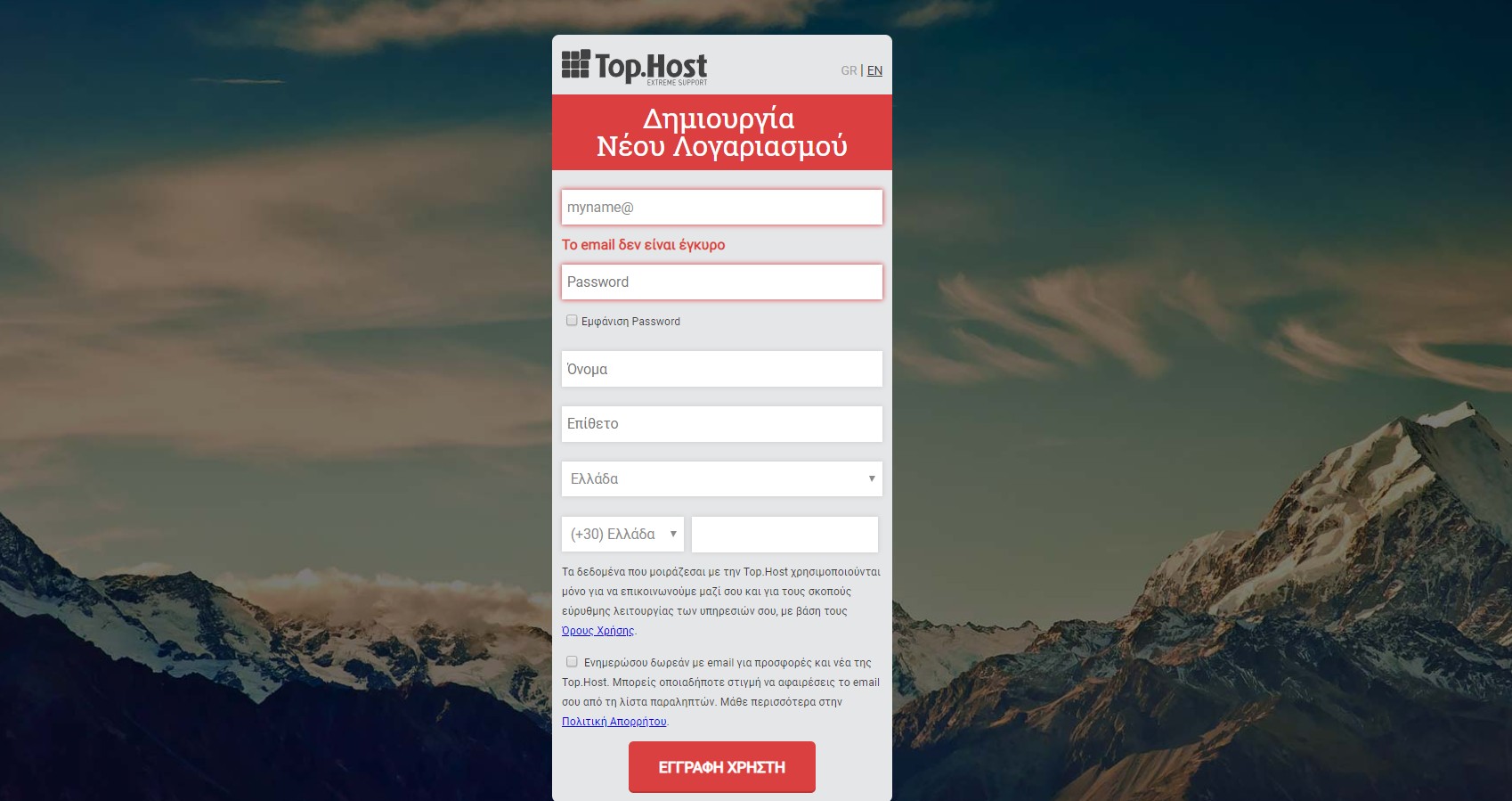
Σε πολλές περιπτώσεις, μπορείς να βοηθήσεις τον χρήστη να μην κάνει λάθος. Σκέψου πόσες φορές δεν έχεις γράψει σωστά μια λέξη στο Google. Πριν καν πατήσεις το enter σού εμφανίζονται επιλογές από κάτω, ώστε να μειωθεί η πιθανότητα να καταλήξεις σε αποτελέσματα που δεν αντιστοιχούν απόλυτα στην αναζήτησή σου. Ή δες το παράδειγμα μας στη φόρμα εγγραφής νέου χρήστη της TopHost. Μόλις καταχωρηθεί email που δεν έχει σωστή μορφή, εμφανίζεται ένα προειδοποιητικό μήνυμα. Έτσι, ο νέος χρήστης διορθώνει το λάθος πριν προβεί στην σχετική ενέργεια.

6. Διευκόλυνε τη μνήμη του χρήστη
“Πού είναι τώρα αυτό;”. Το ιδανικό είναι ο επισκέπτης της σελίδας σου να μη φτάσει ποτέ στο σημείο να εκφράσει αυτή την απορία. Βοήθησε τη μνήμη του και πρόσφερέ του τρόπους να αναγνωρίζει τι ψάχνει και όχι να θυμάται. Αν έχεις eShop, μπορείς να το κάνεις απλά προβάλλοντας μια λίστα με τα προϊόντα που είδε πρόσφατα!
7. Βοήθησε τον χρήστη να αντιληφθεί και να διορθώσει λάθη
Τα μηνύματα λάθους σίγουρα θα εμφανιστούν κάποια στιγμή. Προσπάθησε να είναι κατανοητά και σίγουρα να μην περιέχουν λέξεις και περιγραφές που μπερδεύουν! Βοήθησε τον χρήστη να αντιληφθεί τι δεν έκανε σωστά και πώς μπορεί να διορθώσει το λάθος του.
8. Πες “όχι” στις περιττές πληροφορίες
Καλαίσθητος και μινιμαλιστικός σχεδιασμός είναι το ζητούμενο. Το περιβάλλον του χρήστη δεν πρέπει να βομβαρδίζεται με πληροφορίες που σε εκείνο το στάδιο δεν του είναι χρήσιμες ή του είναι σπάνια βοηθητικές. Kάθε επιπλέον πληροφορία “συναγωνίζεται” με την άλλη κι έτσι μπορεί μέσα στον χαμό ο επισκέπτης να μη μπορεί να εντοπίσει αυτό που πραγματικά χρειάζεται.

9. Δώσε ευελιξία
Είναι σημαντικό ο χρήστης να έχει ευελιξία και να προσαρμόζει την πλοήγησή του στις δικές του ανάγκες! Οι σελιδοδείκτες στον Chrome και σε κάθε άλλο browser, κάνουν αυτό ακριβώς. Μας προσφέρουν ευελιξία. Ένα κλικ και πηγαίνουμε εκεί ακριβώς που επιθυμούμε. Αντίστοιχα, οι ρυθμίσεις πληκτρολογίου μάς δίνουν την ευκαιρία να δημιουργήσουμε τις δικές μας συντομεύσεις. Βρες τρόπο να δίνεις αντίστοιχες ευκαιρίες στους επισκέπτες σου!
10. Μη ξεχνάς τις οδηγίες χρήσης!
Το ιδανικότερο είναι ένα σύστημα να μπορεί να λειτουργεί χωρίς επεξηγήσεις. Μια τηλεόραση, για παράδειγμα, μπορεί να εγκατασταθεί χωρίς να διαβάσεις όλο το φύλλο οδηγιών. Παρόλα αυτά, σε μερικές περιπτώσεις, ο χρήστης χρειάζεται βοήθεια και είναι καλό να του την παρέχεις με ευκολία. Δώσε πληροφορίες που είναι εύκολο να αναζητηθούν και είναι συγκεκριμένες. Μοιράσου τα ακριβή βήματα και μην πλατιάζεις.
Ελπίζουμε οι παραπάνω συμβουλές να σου φάνηκαν χρήσιμες και να σε βοηθήσουν να κάνεις τη σελίδα ή την εφαρμογή σου ασυναγώνιστη! Κράτησε υπόψη, βέβαια, ότι το UI πρέπει να πηγαίνει χέρι-χέρι με το UX. Αλλά αυτό θα το αναλύσουμε, όπως είπαμε, εν καιρώ!





Μπες στη συζήτηση