
Έχεις site, είσαι brand manager ή UX designer; Χρησιμοποιείς heatmap εργαλεία για analytics χρηστών; Αν όχι, αυτό το άρθρο μπορεί να είναι ένας λόγος για να το κάνεις.
Σε αυτό το άρθρο θα δούμε τι είναι τα εργαλεία heatmap, πώς λειτουργούν και σε τι χρησιμεύουν. Μάλιστα, θα δούμε και ορισμένα αξιόπιστα εργαλεία heatmap και το κατά πόσον είναι συμβατά με το GDPR.
Τι είναι heatmap;
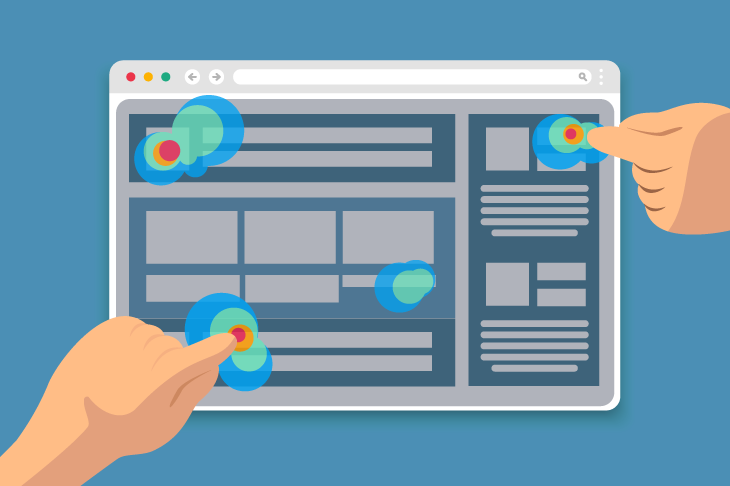
Το heatmap είναι ένα εργαλείο ανάλυσης site που επιτρέπει την κατανόηση της συμπεριφοράς του επισκέπτη σε έναν ιστότοπο ή μια εφαρμογή. Έτσι, αποτυπώνει την συμπεριφορά των χρηστών με γραφικές αναπαραστάσεις θερμών και ψυχρών χρωμάτων.
Τα θερμά χρώματα, όπως το κόκκινο και το κίτρινο, απεικονίζουν τις περιοχές στην οθόνη του site όπου οι χρήστες αλληλεπιδρούν περισσότερο μέσω scroll, κλικ ή απλώς παραμονής. Τα ψυχρότερα χρώματα, όπως το μπλε και το πράσινο, απεικονίζουν τις περιοχές με μικρότερη εστίαση, τις οποίες οι χρήστες αγνοούν κατά την επίσκεψή τους στο site σου.
Ένα εργαλείο heatmap χρησιμοποιείται για τη δημιουργία τέτοιων απεικονίσεων χρησιμοποιώντας τα δεδομένα του site σου.
Πώς λειτουργούν τα εργαλεία heatmap;
Σε ένα συνηθισμένο heatmap, οι πληροφορίες εμφανίζονται με τη χρήση χρωμάτων και όχι αριθμητικών τιμών, καθιστώντας ευκολότερη την κατανόηση των πληροφοριών.
Τα heatmaps απλώς συλλέγουν δεδομένα του site και τα μετατρέπουν σε εύκολα αποκωδικοποιήσιμες πληροφορίες. Ακολουθούν οι πιο συνηθισμένοι τύποι heatmaps που χρησιμοποιούν οι ιστοσελίδες:
1. Click heatmaps
Τα click heatmaps αποκαλύπτουν τις περιοχές με τα περισσότερα κλικ σε ένα site. Η περιοχή στην οποία ο χρήστης κάνει τα περισσότερα κλικ εμφανίζεται με κόκκινο χρώμα, ενώ η περιοχή με τα λιγότερα κλικ προβάλλεται με ένα ανοιχτό ή ψυχρότερο χρώμα.
2. Scroll heatmaps
Τα scroll heatmaps αποκαλύπτουν το τμήμα του site στο οποίο γίνεται η μεγαλύτερη κύλιση (scroll). Η περιοχή στην οποία ο χρήστης παραμένει περισσότερο μετά από ένα scroll απεικονίζεται με έντονα χρώματα, ενώ οι περιοχές στις οποίες έγινε το λιγότερο scroll εμφανίζονται με πιο ανοιχτά χρώματα.
3. Move heatmaps
Τα heatmaps κίνησης παρακολουθούν την κίνηση του κέρσορα όταν ένας χρήστης περιηγείται στην ιστοσελίδα. Για παράδειγμα, μπορεί να εμφανίζει σκοτεινές περιοχές γύρω από το κύριο μενού και την κύρια περιοχή περιεχομένου ανάγνωσης.
Σε τι χρησιμεύουν τα heatmap εργαλεία;
Τα εργαλεία heatmap βοηθούν στη λήψη σημαντικών αποφάσεων σχετικά με τις αλλαγές που ίσως απαιτεί το site σου. Κι αυτό γιατί σε βοηθά να κατανοήσεις καλύτερα τη συμπεριφορά του επισκέπτη, η οποία με τη σειρά της είναι χρήσιμη με πολλούς τρόπους, όπως:
Επανασχεδιασμός του site σου
Εάν το ποσοστό παραμονής και το conversion rate του site σου είναι κάτω του ορίου, μπορεί να χρειαστεί να κάνεις κάποιες σημαντικές αλλαγές στο σχεδιασμό του site σου. Τα heatmaps μπορούν να σου παρέχουν ουσιαστικές πληροφορίες στο πλαίσιο του design του site σου. Έτσι, μπορείς να κάνεις αλλαγές χρησιμοποιώντας τα δεδομένα που προκύπτουν από τα heatmaps.
Βελτιστοποίηση περιεχομένου
Τα heatmaps μπορούν επίσης να είναι χρήσιμα για τη λήψη ορισμένων σημαντικών αποφάσεων SEO. Για παράδειγμα, τα scroll heatmaps μας βοηθούν να γνωρίζουμε την έκταση του περιεχομένου που προτιμούν να διαβάζουν οι χρήστες. Τα click heatmaps θα αποκαλύψουν αν τα CTAs είναι σωστά τοποθετημένα ή αν οι χρήστες κάνουν κλικ σε CTAs όπως “μπορεί επίσης να σας αρέσει να διαβάσετε” και βρίσκουν το περιεχόμενο σχετικό και χρήσιμο. Τέτοιες πληροφορίες βοηθούν στη λήψη τεκμηριωμένων αποφάσεων.
Βελτιστοποίηση συσκευής
Τα heatmaps είναι χρήσιμα και για την παρακολούθηση της συμπεριφοράς του χρήστη σε διαφορετικές συσκευές. Τα heapmaps για κινητά αποκαλύπτουν τις πιο διαδραστικές περιοχές στο interface του κινητού. Το ίδιο μπορεί να συγκριθεί με τα desktop heatmaps για να καταλήξουμε σε σημαντικές πληροφορίες.
Κορυφαία heatmap εργαλεία

1. Hotjar
Το Hotjar είναι γνωστό για τα heatmaps και τα εργαλεία ανάλυσης συμπεριφοράς. Παρέχει αναλύσεις heatmap με hover-over που σας βοηθούν να εντοπίσετε quick wins, συμπεριφορά πριν και μετά από μια εμπορική κυκλοφορία, συμπεριφορά χρηστών σε διάφορες συσκευές, μοτίβα engagement χρηστών και πολλά ακόμη.
Είναι συμβατό με το GDPR και παρέχει αποθήκευση 365 ημερών με απεριόριστα heatmaps στο πλαίσιο του δωρεάν πακέτου του.
2. Mouseflow
Το Mouseflow είναι επίσης ένα γνωστό εργαλείο ανάλυσης συμπεριφοράς και UX με δυνατότητα απεικόνισης χάρτη θερμότητας (heatmap).
Καταγράφει 100% όλη την κυκλοφορία για ένα έτος πριν αναλύσει τη συμπεριφορά των χρηστών με βάση αυτή. Το εργαλείο Mouseflow heatmap καλύπτει απαντήσεις σε έξι ερωτήσεις: πού κάνουν κλικ οι χρήστες; Πόσο μακριά μετακινούνται οι χρήστες; Ποιο περιεχόμενο αυξάνει το conversion rate; Ποια είναι η γεωγραφική θέση της πλειοψηφίας των χρηστών; Τι αποσπά την προσοχή από την περιήγηση του χρήστη; Και πώς αλληλεπιδρούν οι χρήστες με τα μενού της ιστοσελίδας και άλλα στοιχεία.
Η Mouseflow προσφέρει ένα δωρεάν πακέτο που περιορίζεται σε 500 εγγραφές ανά μήνα για ένα site με απεριόριστες προβολές σελίδων. Τα επί πληρωμή πακέτα ξεκινούν από 31 δολάρια το μήνα και φτάνουν μέχρι και 399 δολάρια μηνιαίως.
3. Glassbox
Το Glassbox είναι ένα εργαλείο ανάλυσης της ψηφιακής εμπειρίας του πελάτη, γνωστό για τις διαδραστικές αναλύσεις του heatmap.
Αντί για τους παραδοσιακούς θερμικούς χάρτες, προσφέρει διαδραστικούς χάρτες που είναι πιο εύχρηστοι και κατατοπιστικοί. Αυτοί οι χάρτες περιλαμβάνουν A/B testing, κατανομή χρηστών, ανάλυση ζωνών, χάρτες side-by-side, παρακολούθηση έκθεσης και συστάσεις με τεχνητή νοημοσύνη ως μερικά από τα χαρακτηριστικά τους.
Η Glassbox προσφέρει μια σύνθετη δομή τιμολόγησης που φροντίζει για όλες τις ψηφιακές προκλήσεις. Μπορείς επίσης να ζητήσεις το κόστος για ένα συγκεκριμένο χαρακτηριστικό.
4. Fullstory
Το Fullstory είναι ένα λογισμικό ψηφιακής εμπειρίας που προσφέρει heatmaps ως μία από τις πολλές υπηρεσίες του.
Το εργαλείο αυτό παρέχει ανάλυση δεδομένων και εξηγεί το “γιατί” πίσω από το μοτίβο συμπεριφοράς κάθε χρήστη. Δίνει απαντήσεις σε ορισμένα σημαντικά ερωτήματα για τα οποία είναι συνήθως γνωστά τα heatmaps. Το Fullstory διαθέτει ένα δωρεάν πακέτο που προσφέρει 10.000 sessions το μήνα και ένα έτος αποθήκευσης.
5. Smartlook
Τα heatmaps αποτελούν μέρος των υπηρεσιών της Smartlook (που τώρα ανήκει στην CISCO). Προσφέρει τρεις τύπους heatmaps: click, scroll και move. Υποστηρίζει ότι καταγράφει το 100% των user sessions και δημιουργεί heatmaps με προϋπάρχοντα δεδομένα.
Προσφέρει επίσης heatmaps για εφαρμογές κινητών. Διαθέτει ένα δωρεάν πακέτο με περιορισμένη λειτουργικότητα που καταγράφει 3000 μηνιαίες συνεδρίες. Απεριόριστα heatmaps παρέχονται στα pro και enterprise πακέτα.
Heatmap εργαλεία και GDPR
Όλα τα εργαλεία heatmap που αναφέραμε παραπάνω αναφέρουν ότι είναι 100% συμβατά με τον GDPR. Το GDPR αναφέρεται στον Γενικό Κανονισμό για την Προστασία Δεδομένων (ΓΚΠΔ), ο οποίος αποσκοπεί στην προστασία των προσωπικών δεδομένων των χρηστών.
Καθώς η χρήση χαρτών θερμότητας απαιτεί την καταγραφή της συμπεριφοράς των χρηστών, τα εργαλεία αυτά πρέπει να είναι συμβατά με τον ΓΚΠΔ και να χρησιμοποιούν τα δεδομένα που καταγράφονται μόνο για σκοπούς ανάλυσης με τις άδειες των χρηστών.
Ένα εργαλείο heatmap δηλώνει ότι καταγράφει μόνο δεδομένα βάσει συγκατάθεσης, εξάγει δεδομένα και αποκλείει την καταγραφή ευαίσθητων δεδομένων ανά αίτημα χρήστη.
Επίλογος
Τα heatmaps είναι μια απαραίτητη μέθοδος κατανόησης της συμπεριφοράς των χρηστών με οπτικό τρόπο. Είναι χρήσιμες για τους κατόχους site και eShop, τους brand managers, τους προγραμματιστές λογισμικού και τους σχεδιαστές ιστοσελίδων για να κατανοήσουν τη συμπεριφορά των χρηστών και να χρησιμοποιήσουν τα δεδομένα για να κάνουν κρίσιμες αλλαγές στο πλαίσιο των στρατηγικών τους στόχων.
Τα εργαλεία αυτά είναι χρήσιμα στις δοκιμές A/B, στην αύξηση του engagement των χρηστών και στην περαιτέρω βελτιστοποίηση του site ώστε να ανταποκρίνεται στις ανάγκες των επισκεπτών.
Αν δεν το έχεις κάνει ήδη, ήρθε η ώρα να δοκιμάσεις ένα heatmap και να αξιοποιήσεις τις δυνατότητες που σου δίνει για να αναβαθμίσεις το site ή το eShop σου!





Μπες στη συζήτηση