
Σε προηγούμενο άρθρο, είδαμε τι είναι το schema markup και πώς το χρησιμοποιούμε για να δημιουργήσουμε ένα είδος εταιρικής ταυτότητας που αντιλαμβάνονται οι μηχανές αναζήτησης.
Σε αυτό το post, θα προχωρήσουμε λίγο περισσότερο και θα δούμε πώς μπορούμε να ορίσουμε το υπάρχον content μιας ιστοσελίδας ως schema markup! Κάτι τέτοιο βοηθάει μια σελίδα να έχει καλύτερο ranking. Ο λόγος είναι απλός: τα δεδομένα αυτά θα δώσουν στις μηχανές αναζήτησης χρήσιμες πληροφορίες.
Προφανώς, στην βελτιστοποίηση του SEO μιας ιστοσελίδας δεν παίζουν ρόλο μόνο τα schema markup data. Η χρήση τους όμως είναι ένα μεγάλο πλεονέκτημα στον αγώνα του ranking. Σίγουρα θα δώσει στο website σου ένα καλό προβάδισμα!
Structured Data Markup Helper
Για να χρησιμοποιήσουμε το περιεχόμενο μιας ιστοσελίδας ως schema markup content, θα έχουμε ένα βοηθό. Αυτός είναι το εργαλείο της Google, structured Data Markup Helper.

Ακολουθώντας τα παρακάτω βήματα θα σετάρεις τις απαραίτητες πληροφορίες έτσι ώστε η σελίδα που θα επιλέξεις να είναι έτοιμη με το schema markup content.
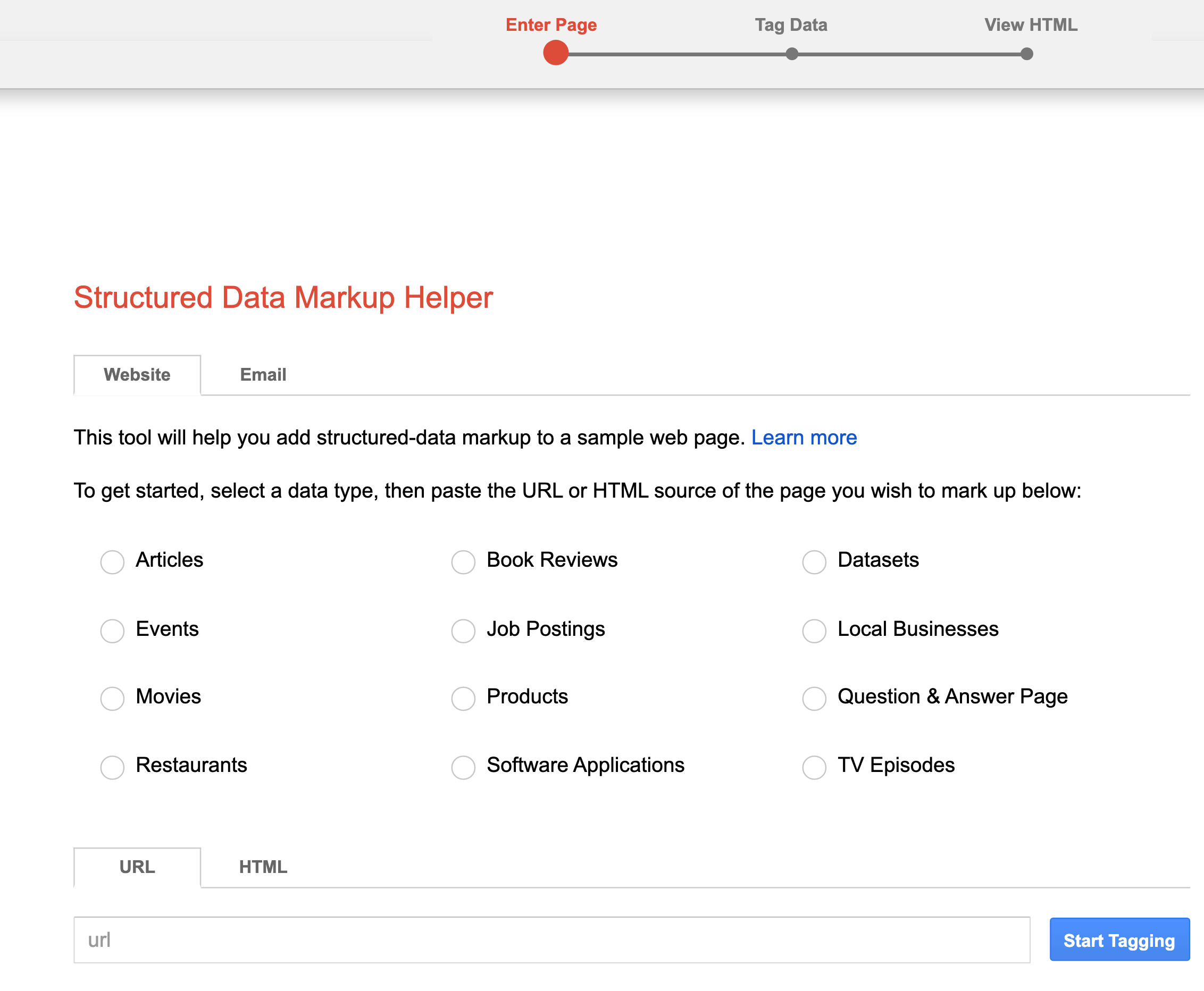
1. Κατηγορία και url
Υπάρχουν πολλές επιλογές από τις οποίες μπορείς να επιλέξεις αυτή που επιθυμείς για την δική σου περίπτωση. Στο παράδειγμα μας θα επιλέξουμε την κατηγορία ‘Articles’ και θα εισάγουμε το url που θέλουμε να εμπλουτίσουμε με schema markup σήμανση.
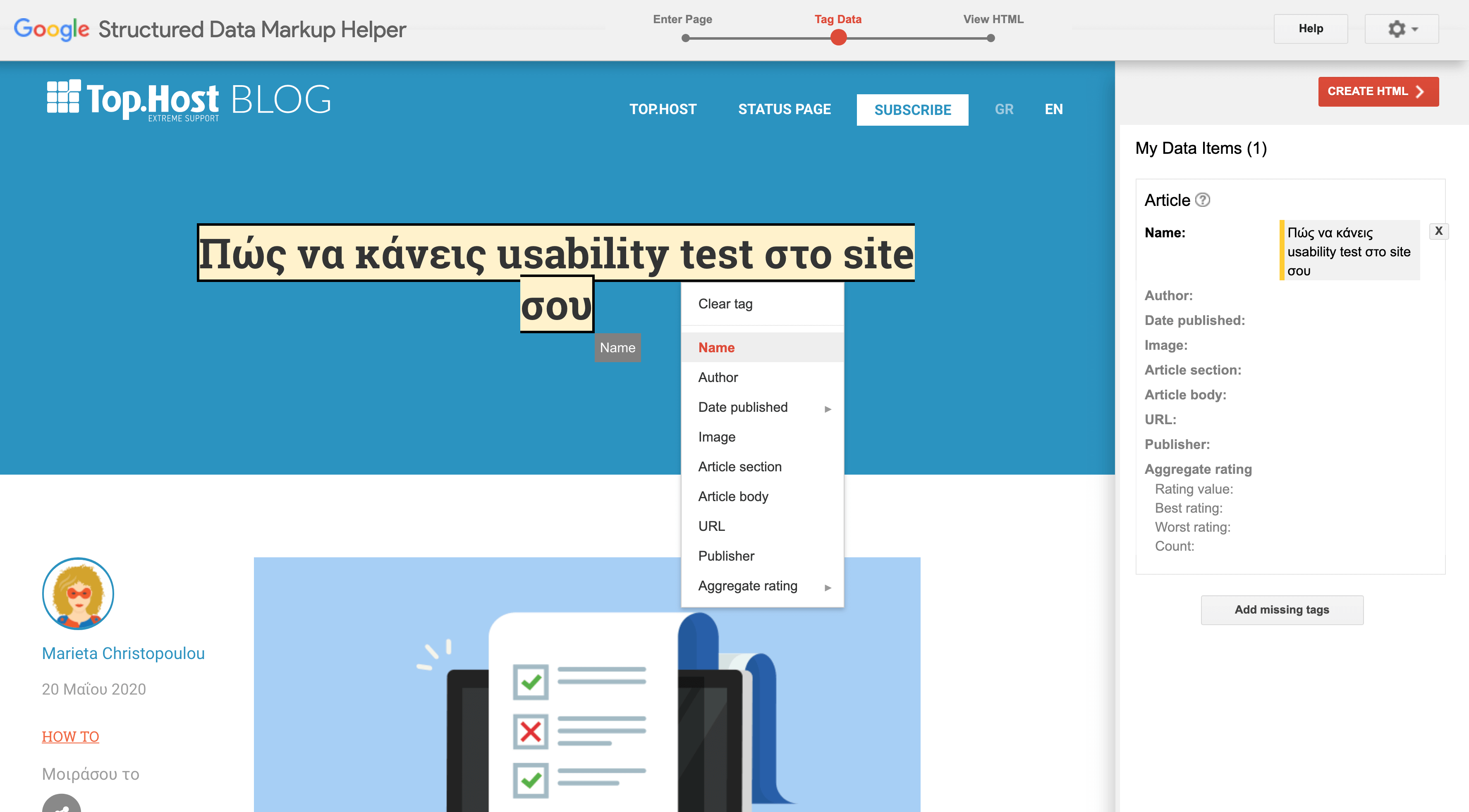
2. Καταχώρηση δεδομένων ως schema markup content
Το εργαλείο μάς καθοδηγεί και ζητάει την αντιστοίχιση δεδομένων. Στο δεξί μέρος βλέπεις τις επιλογές που μπορείς να μαρκάρεις. Έχουμε επιλέξει το όνομα του τίτλου του άρθρου. Με τον ίδιο τρόπο συνεχίζουμε και μαρκάρουμε τα υπόλοιπα δεδομένα που θέλουμε.

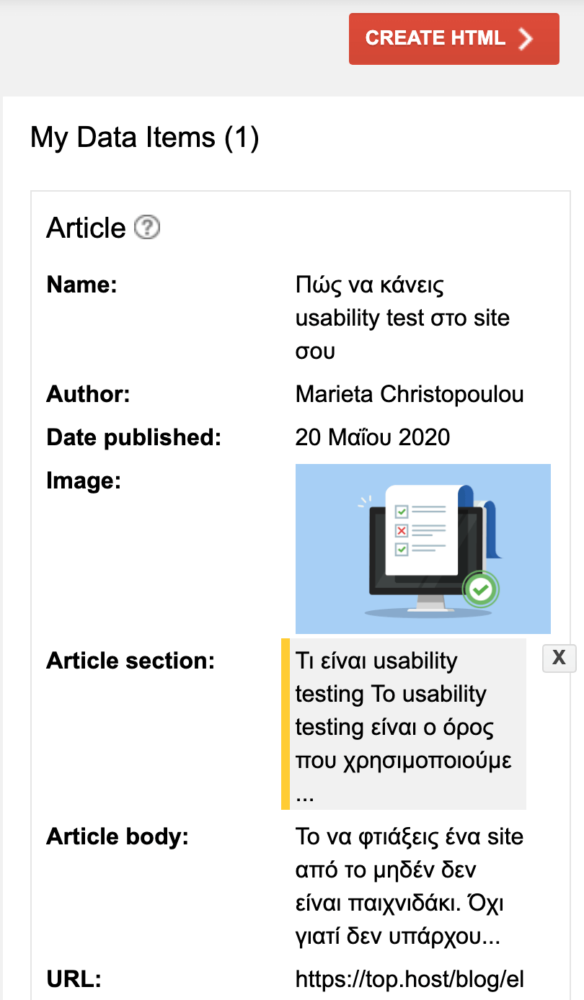
3. Δημιουργία HTML
Εφόσον έχεις καταχωρήσει όλα τα δεδομένα που θέλεις να ορίσεις ως schema markup περιεχόμενο, πάτησε το κουμπί ‘CREATE HTML’.

Στη συνέχεια θα δεις τη σελίδα σου σε html αλλά εμπλουτισμένη με τα microdata που επέλεξες.
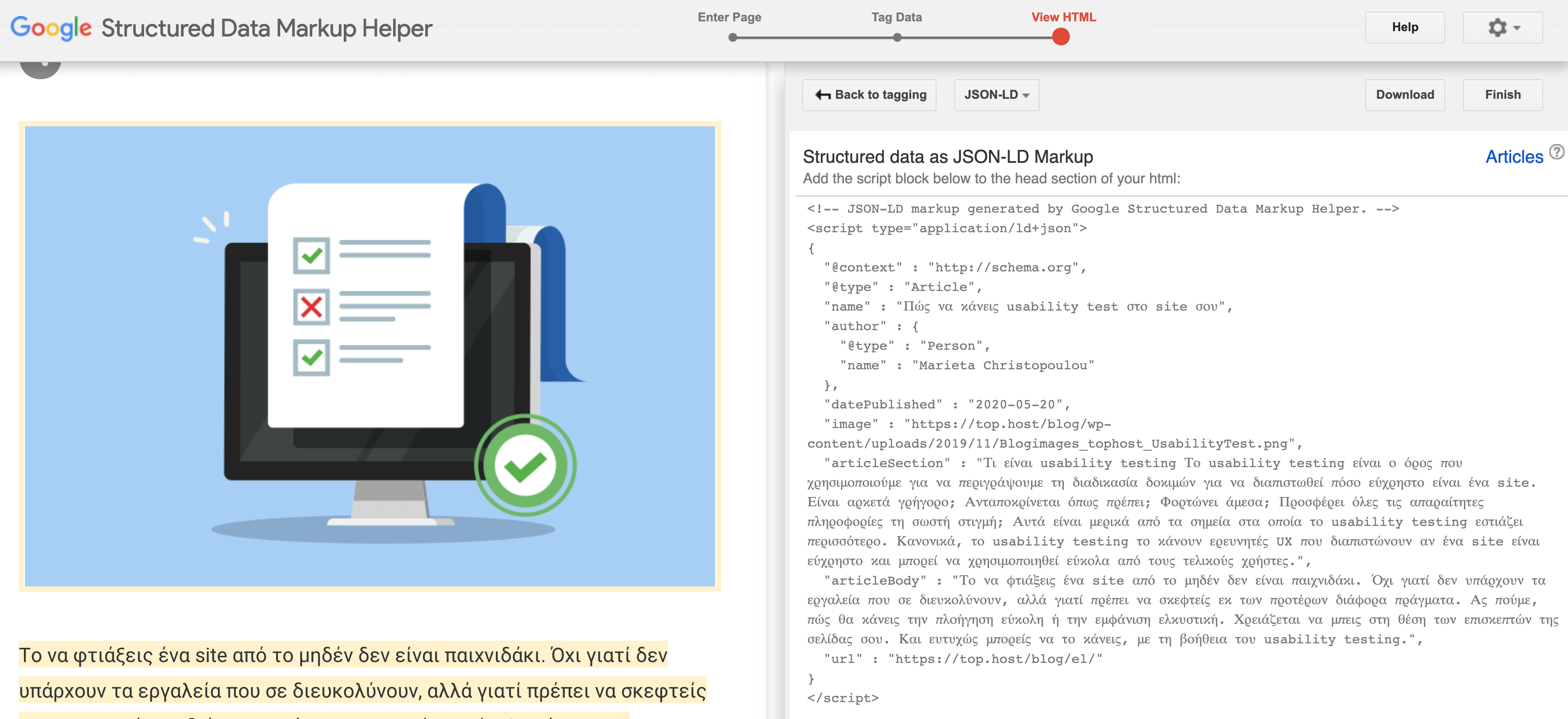
4. Προβολή html

Μπορείς να αντιγράψεις όλα τα νέα δεδομένα στο CMS που χρησιμοποιείς, ή σε διαφορετική περίπτωση κατευθείαν στο source code της σελίδας σου. Θα δεις ότι τα microdata είναι highlighted με κίτρινο χρώμα για να τα βρίσκεις εύκολα.
Hint: Αν βλέπεις τα δεδομένα σου σε JSON-LD format, θα δεις ότι υπάρχει ένα dropdown menu το οποίο σου δίνει τη δυνατότητα να τα πάρεις σε όποια από τις δύο μορφές προτιμάς.
Μόλις ολοκληρώσεις τη διαδικασία μπορείς να χρησιμοποιήσεις το εργαλείο ελέγχου δομημένων δεδομένων και να ελέγξεις αν πλέον εμφανίζονται τα επιθυμητά δεδομένα.
Επίλογος
Αν όλα όσα έχουμε ήδη αναφέρει σού φαίνονται αρκετά περίπλοκα, υπάρχει πάντα η λύση του plugin. Αν έχεις site σε WordPress, μπορείς να αναζητήσεις και να βρεις πολλά plugins που φροντίζουν το schema markup. Ενδεικτικά αναφέρω τα Rank Math και Yoast SEO. Καλή επιτυχία!





Μπες στη συζήτηση