
Καθημερινά, χρησιμοποιούμε τις μηχανές αναζήτησης για να βρούμε στο διαδίκτυο διάφορα πράγματα. Στα αποτελέσματα κάθε αναζήτησής μας, εμφανίζονται καταχωρήσεις με απλή απεικόνιση, δηλαδή που έχουν τίτλο και περιγραφή, αλλά όχι μόνο. Αν παρατηρήσεις, κάποιες καταχωρήσεις που εμφανίζονται, είναι πιο εμπλουτισμένες και έχουν για παράδειγμα εικόνες, βαθμολογίες κ.ά. Πώς γίνεται αυτό και πώς μπορείς να το εφαρμόσεις στο δικό σου site; Η απάντηση είναι: Schema markup!
Τι είναι το schema.org
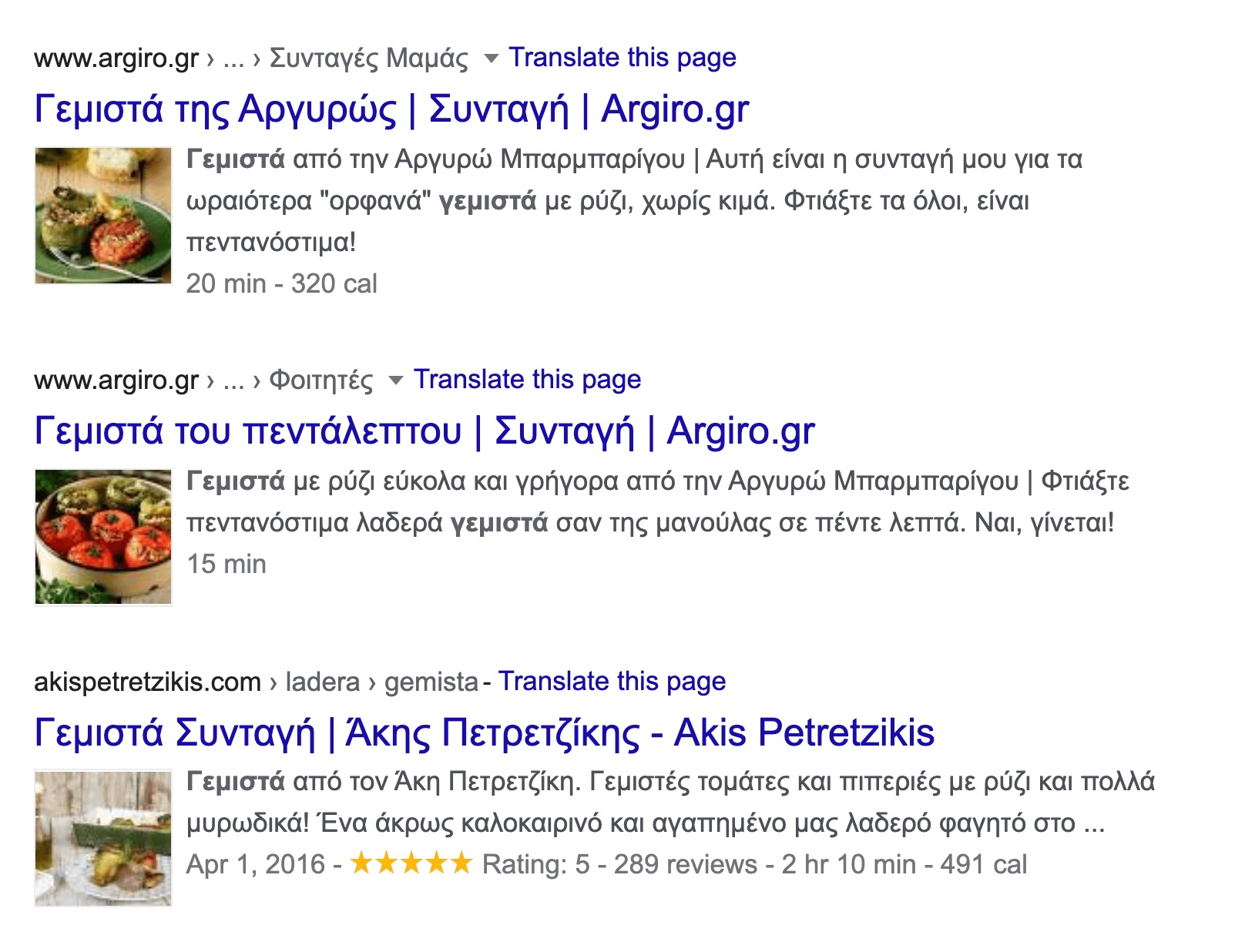
Το schema.org είναι ο κώδικας που εισάγεται σε μια ιστοσελίδα για να προστεθούν πληροφορίες που μπορούν να καταλάβουν μηχανές αναζήτησης όπως η Google. Η Google “διαβάζει” και στη συνέχεια προβάλλει αυτές τις πληροφορίες στα αποτελέσματα αναζητήσεων που κάνουν οι χρήστες. Ας δούμε ένα παράδειγμα. Αναζητώντας τη λέξη “γεμιστά” εμφανίζονται τα παρακάτω αποτελέσματα:

Σε αντίθεση με τα κανονικά αποτελέσματα της Google τα οποία εμφανίζουν μόνο τίτλο, link και περιγραφή, εδώ έχουμε ένα βελτιωμένο αποτέλεσμα αναζήτησης. Εικόνες, βαθμολογία με αστέρια, μέσος όρος βαθμολογίας, ψήφοι και ημερομηνία είναι τα στοιχεία τα οποία έχουν δηλωθεί με schema markup. Έτσι η Google είναι σε θέση να διαβάσει και να εμφανίσει αυτές τις πληροφορίες.
Προετοιμασία πριν την καταχώρηση
Το schema.org παρέχει μια μεγάλη λίστα από κατηγορίες για απεικόνιση παρόμοιων πληροφοριών. Από τις πιο δημοφιλείς είναι οι LocalBusiness και Organization.
Για αρχή θα δούμε πώς να σετάρουμε ένα είδος εταιρικής ταυτότητας και θα χρησιμοποιήσουμε το schema LocalBusiness. Με αυτόν τον τρόπο οι μηχανές αναζήτησης θα αντλούν τις απαραίτητες πληροφορίες και θα τις εμφανίσουν στα αποτελέσματα αναζήτησης ανάλογα πάντα με το είδος αυτών (search, maps κλπ).
Φυσικά, θα χρειαστεί να γίνει crawl των νέων δεδομένων από τη Google, οπότε ίσως πάρει λίγο χρόνο. Διαφορετικά μπορείς να ζητήσεις να γίνει ξανά crawl στο site σου μέσα από την Google Search Console.
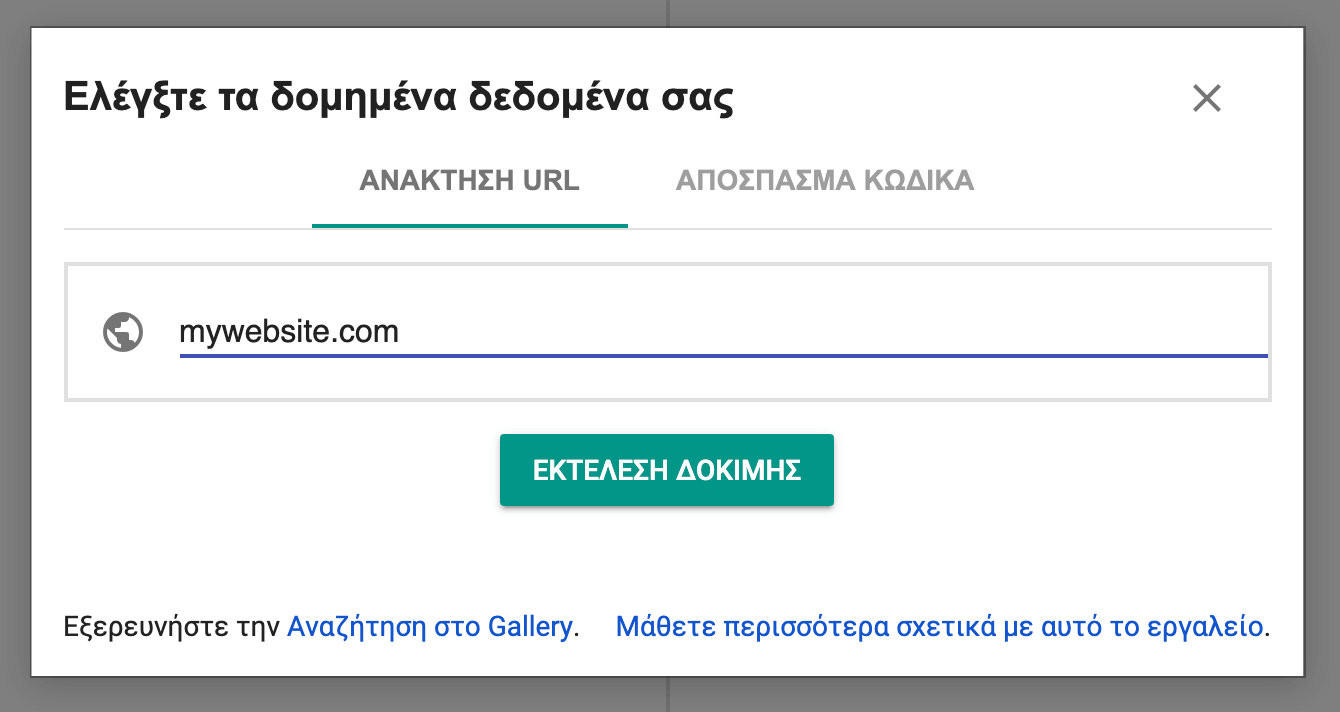
Αρχικά, πρέπει να ελέγξουμε αν το site στο οποίο θα προσθέσουμε αυτά τα δεδομένα, έχει ήδη κάποιες καταχωρήσεις. Πολλά WordPress Themes έχουν τέτοιου είδους δεδομένα. Ένα πολύ χρήσιμο εργαλείο για να κάνουμε τον έλεγχο είναι το εργαλείο ελέγχου δομημένων δεδομένων της Google. Μπορούμε να ελέγξουμε απευθείας κάποια ιστοσελίδα ή να δοκιμάσουμε το snippet που θα φτιάξουμε, όπως θα γίνει στη συνέχεια.

Καταχώρηση με JSON-LD format
Η καταχώρηση μπορεί να γίνει με τρεις τρόπους: RDFa, Microdata και JSON-LD. Οι δύο πρώτοι τρόποι απαιτούν υλοποίηση από κάποιον developer. Στο παρακάτω παράδειγμα θα χρησιμοποιήσουμε τον τρίτο τρόπο (JSON-LD) ο οποίος είναι ο ευκολότερος και δεν προϋποθέτει να έχεις γνώσεις προγραμματιστή. Θα ακολουθήσεις το παρακάτω παράδειγμα και θα το αντικαταστήσεις με τα δικά σου στοιχεία.
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "LocalBusiness",
"name": "My Business Name | Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmoda",
"description" : "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.",
"url": "http://www.example.com",
"address": {
"@type": "PostalAddress",
"addressLocality": "Thessaloniki",
"postalCode": "123 45",
"streetAddress": "Aristotelous 1",
"addressCountry": {
"@type": "Country",
"name": "Greece"
}
},
"telephone": "+123 456 789",
"priceRange" : "1€ - 500€",
"logo": "http://www.example.com/assets/img/logo.png",
"sameAs": [ "https://www.facebook.com/mycompany",
"https://www.linkedin.com/mycompany",
"http://twitter.com/mycompany",
"http://instagram.com/mycompany"]
,
"email": "[email protected]",
"image": "http://www.example.com/assets/img/myimage.png",
"contactPoint": [
{
"@type": "ContactPoint",
"telephone": "+123 456 789",
"contactType": "sales",
"areaServed": [
"GR"
]
}
]
}
</script>
Εδώ μπορείς να βρεις όλες τις ιδιότητες για το Schema LocalBusiness. Η κάθε κατηγορία έχει μια λίστα από διάφορες ιδιότητες που μπορείς να επιλέξεις και να χρησιμοποιήσεις για κάθε περίπτωση.
Το παραπάνω script θα το αντιγράψεις μέσα στο <head></head> της σελίδας σου και με αυτό τον τρόπο θα μιλάς πλέον στις search engines δίνοντας το μήνυμα ότι είσαι Schema markup ready!
Αποτελέσματα
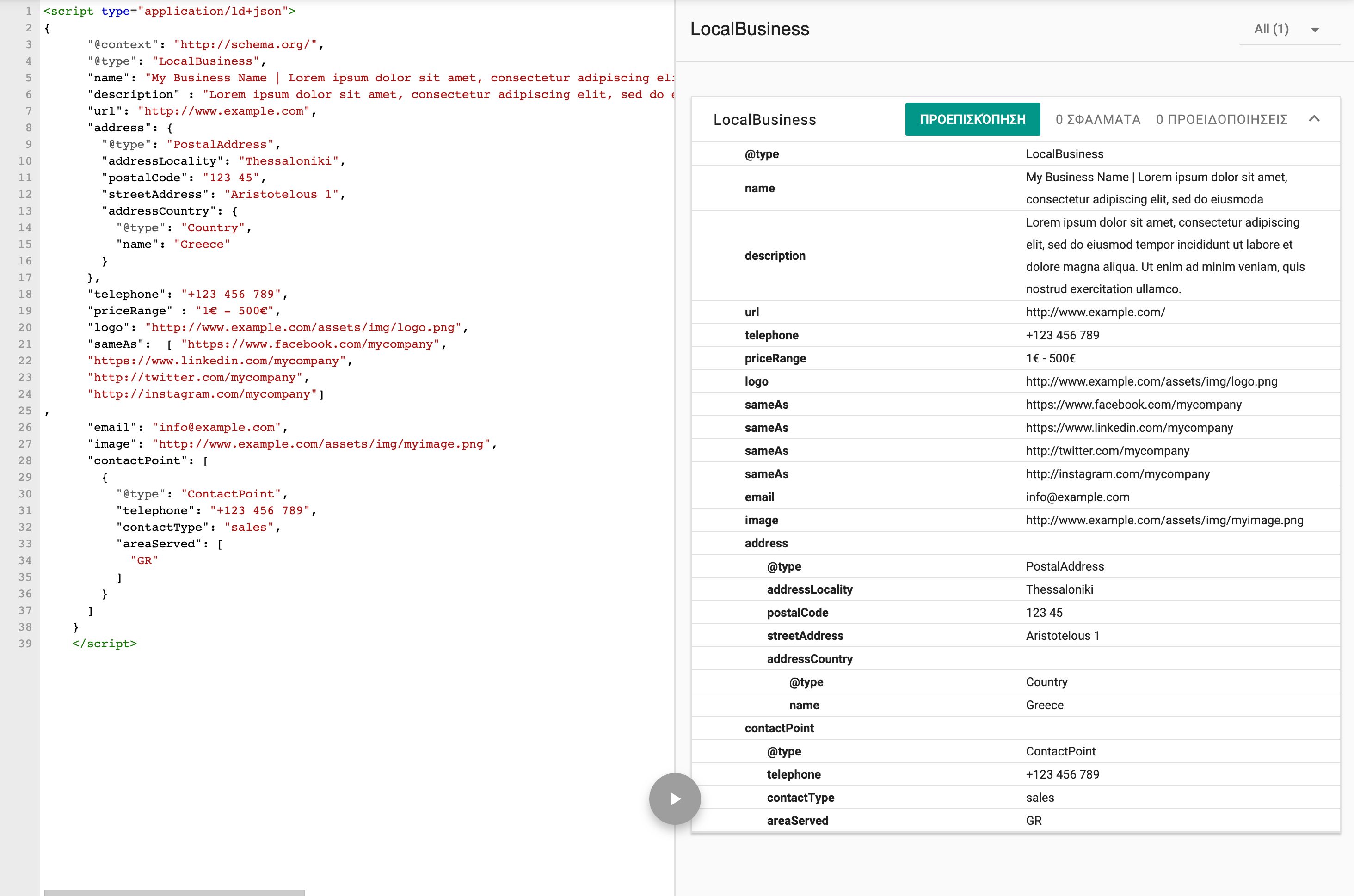
Τεστάροντας στο εργαλείο ελέγχου δομημένων δεδομένων παίρνουμε τα παρακάτω αποτελέσματα.

Αυτός είναι ένας απλός τρόπος για να καταχωρήσεις schema.org δεδομένα σε μια ιστοσελίδα! Ακολουθώντας τα παραπάνω θα μπορέσεις και εσύ να ξεκινήσεις. Έχε υπόψη σου ότι τα schema.org δουλεύουν και στο προσκήνιο βοηθώντας το ranking μιας ιστοσελίδας. Άλλωστε ο σκοπός τους είναι να δώσουν στις μηχανές αναζήτησης πληροφορίες οι οποίες δεν μπορούν να δοθούν απλά με το content που ήδη έχουμε χρησιμοποιήσει.
Σε επόμενο άρθρο θα δούμε πως μπορούμε να χρησιμοποιήσουμε το υπάρχον περιεχόμενο μιας ιστοσελίδας ως schema.org δεδομένα και να βελτιστοποιήσουμε το SEO ενός website. Stay tuned.





Ενδιαφέρον άρθρο. Πως γίνεται να εφαρμόσουμε το schema.org σε απλές ιστοσελίδες html που δεν είναι επαγγελματικές?
Γεια σου Κώστα, από εδώ https://schema.org/docs/schemas.html μπορείς να βρεις και άλλους τύπους schema markup και να επιλέξεις τον κατάλληλο για το περιεχόμενο της ιστοσελίδας σου. Επίσης, υπάρχουν πολλοί schema markup generators όπως αυτός https://hallanalysis.com/json-ld-generator/. Με ένα generator μπορείς να έχεις εύκολα, ικανοποιητικά αποτέλεσματα αλλά σίγουρα με πιο περιορισμένες επιλογές γιατί προσφέρει τα βασικά πεδία προς συμπλήρωση.
Καλησπερα,
Πολυ χρήσιμη πληροφορία
το script δουλευει και σε wordpress?
Καλημέρα Αλικ,
Ναι, μπορείς να προσθέσεις το script μέσα στο header του WordPress site σου.