
Ένα από τα βασικότερα θέματα που απασχολούν τους πελάτες μας σε σχέση με την απόδοση της σελίδας τους, είναι πώς θα μπορέσουν να την κάνουν πιο γρήγορη. Αν διατηρείς και εσύ κάποιο website, εκτός από το SEO, το περιεχόμενο και την αισθητική του παρουσία, η ταχύτητα φόρτωσής του αποτελεί μία επιπλέον πολύ σημαντική παράμετρο, στην οποία θα χρειαστεί να ρίξεις αρκετό βάρος. Ο λόγος;
Βάσει ερευνών, ένα αργό site συνδέεται με δυσαρεστημένους πελάτες, αυξημένα bounce rates και μειωμένα conversions. Αντίστοιχα, αυξημένη ταχύτητα απόκρισης συνεπάγεται άμεση και αποτελεσματική διαχείριση της σελίδας μέσω FTP ή του control panel για τον ίδιο τον διαχειριστή, υψηλότερα conversion rates, ενώ μπορεί να επηρεάσει θετικά στο SEO του site. Tο σημαντικότερο όμως όλων, είναι ότι επιτυγχάνεται μία πιο γρήγορη εμπειρία πλοήγησης για τους επισκέπτες της σελίδας. Γρήγορη εμπειρία πλοήγησης = ικανοποιημένοι επισκέπτες / πελάτες.
Για όλους τους παραπάνω λόγους, λοιπόν, η βελτίωση της ταχύτητας ενός site αποτελεί βασική προτεραιότητα για έναν διαχειριστή. Αν δεν περιλαμβάνεται ήδη στις δικές σου προτεραιότητες, σου προτείνω να την εντάξεις άμεσα και γι’ αυτόν τον λόγο στο σημερινό post θα δούμε μαζί μερικές πρακτικές με τις οποίες μπορείς να ξεκινήσεις, ώστε να κάνεις και το δικό σου site πιο γρήγορο!
1. Επίλεξε έναν web host που θα σου προσφέρει γρήγορες ταχύτητες απόκρισης
Ήδη από τα θεμέλια του site σου, οι βάσεις πρέπει να είναι σωστές για να μπορέσεις στη συνέχεια να χτίσεις μια ισχυρή παρουσία στο διαδίκτυο. Τόσο ο web host που θα επιλέξεις για να φιλοξενήσεις το site σου, όσο και το hosting πακέτο που θα αγοράσεις, μπορεί να επηρεάσουν πολύ το loading time.
Είναι σημαντικό να γνωρίζεις σε ποιο κοινό επισκεπτών θέλεις να στοχεύσεις, ώστε να επιλέξεις την χώρα φιλοξενίας σου. Αν, για παράδειγμα, η σελίδα σου απευθύνεται σε επισκέπτες που διαμένουν στην Ελλάδα, προτείνεται να επιλέξεις κάποιον hoster που παρέχει ελληνικό hosting. Οι χρόνοι φόρτωσης σε αυτήν την περίπτωση θα ναι πολύ πιο σύντομοι σε σχέση με κάποιο hosting του εξωτερικού. Στην TopHost, σου δίνουμε τη δυνατότητα να επιλέξεις hosting στην Ελλάδα ή την Γερμανία, ανάλογα με το αν το κοινό στο οποίο απευθύνεσαι διαμένει αντίστοιχα στο εσωτερικό ή το εξωτερικό.
Εκτός από την χώρα, καλό είναι επίσης να δώσεις βάρος στις τεχνολογίες και τη δομή των υπηρεσιών φιλοξενίας σου. Για παράδειγμα η χρήση τεχνολογίας SSD Caching ή εξωτερικών database servers από τον hoster, μπορούν να βοηθήσουν σημαντικά στο να επιτύχεις γρηγορότερους χρόνους διαχείρισης και φόρτωσης για το site. Τέλος, για ακόμη συντομότερους χρόνους απόκρισης, θα σου πρότεινα να μελετήσεις μια πιο εξειδικευμένη λύση φιλοξενίας, όπως το VPS ή το Dedicated hosting. Οι συγκεκριμένες λύσεις απαλλάσσουν το site σου από αυξημένο load που μπορεί να προκύψει συνολικά στον server από την φιλοξενία τρίτων πελατών, ενώ παράλληλα σου εξασφαλίζουν αποκλειστική χρήση των πόρων. Μεμονωμένη αξιοποίηση όλων των πόρων από ένα site, εξασφαλίζουν μεγαλύτερες ταχύτητες για το ίδιο.
2. Διάλεξε ένα ελαφρύ και γρήγορο theme
Ακόμα κι αν το theme που έχεις επιλέξει για το site σου πληροί στο μέγιστο τις προσωπικές σου προϋποθέσεις, πριν το εγκαταστήσεις καλό θα ήταν να ελέγξεις τι επιπτώσεις μπορεί να έχει στην ταχύτητα της σελίδας σου. Πώς μπορείς να το κάνεις αυτό;
Χρησιμοποιώντας ένα εργαλείο όπως το Pingdom, μπορείς να ελέγξεις την ταχύτητα της σελίδας που περιέχει το demo του theme που σε ενδιαφέρει. Με αυτόν τον τρόπο θα πάρεις μια καλή ιδέα για την απόδοσή του, αφού θα μπορέσεις να δεις την ταχύτητα με την οποία φορτώνει, όταν είναι εντελώς άδειο.
Παράλληλα, φρόντισε να διαβάσεις τα reviews των themes που έχεις επιλέξει, αφού μπορούν να σου δώσουν μία ενδεικτική εικόνα για την απόδοσή ή για τυχόν προβλήματα καθυστέρησης, πριν αφιερώσεις τελικά χρόνο στη δοκιμή τους.
3. Χρησιμοποίησε κάποια CDN υπηρεσία (Content Delivery Network)
Είναι η πρώτη φορά που ακούς για τη συγκεκριμένη υπηρεσία; Ώρα να την κάνεις κομμάτι της καθημερινότητάς σου! Μέσω του CDN, τα στατικά αρχεία (π.χ. JavaScript, CSS, images κ.λπ.) του site σου φιλοξενούνται σε ένα ευρύ δίκτυο από servers σε όλον τον κόσμο.
Έτσι, κάθε χρήστης που επισκέπτεται το site σου, εξυπηρετείται από τον κοντινότερο, γεωγραφικά, server και επομένως επιτυγχάνει την πιο σύντομη απόκριση.
Με αυτόν τον τρόπο, βελτιώνεις την ταχύτητα φόρτωσης και κατ’ επέκταση την εμπειρία του τελικού χρήστη.
4. Εγκατάστησε ένα caching plugin
Με τη χρήση της cache, έχεις τη δυνατότητα να αποθηκεύσεις μια στατική HTML version του site σου, έτσι ώστε σε κάθε νέα επίσκεψη από χρήστες να μην φορτώνονται εκ νέου όλα τα PHP scripts και να γίνονται κλήσεις στην βάση δεδομένων, αλλά τα στατικά αρχεία να εξυπηρετούνται από την cache.
Με αυτόν τον τρόπο, εξοικονομείς πόρους και αυξάνεις άμεσα την ταχύτητα φόρτωσης! Σε περίπτωση που το site σου είναι φτιαγμένο σε WordPress, μπορείς να δοκιμάσεις το W3 Total Cache που χρησιμοποιούμε και στο blog της TopHost.
5. Βελτιστοποίησε τις εικόνες σου
Η ταχύτητα με την οποία θα φορτώσει το site σου επηρεάζεται σε μεγάλο βαθμό από τις εικόνες που βρίσκονται στην κάθε σελίδα. Το μέγεθος και ο τύπος του αρχείου είναι καθοριστικής σημασίας για την εύρυθμη λειτουργία του και την επίτευξη ιδανικών ταχυτήτων φόρτωσης.
Φρόντισε να βελτιστοποιήσεις τις εικόνες σου πριν τις ανεβάσεις, για να φορτώνουν γρήγορα και να έχουν την βέλτιστη δυνατή ποιότητα. Ονόμασέ τις σύμφωνα με τους κανόνες του SEO που έχουμε συζητήσει στο παρελθόν και εγκατάστησε κάποιο plugin που κάνει αυτόματο resize.
Εναλλακτικά, αν δεν επιθυμείς να επιβαρύνεις το dashboard σου, μπορείς να χρησιμοποιήσεις online εργαλεία για resizing, όπως το JPEGmini που προσφέρει ένα εξαιρετικό αποτέλεσμα. Στο παράδειγμα μπορείς να δεις ότι η διαφορά στην ποιότητα της resized από την αρχική φωτογραφία, είναι μηδαμινή.

6. Βελτιστοποίησε το CSS του site σου
Το CSS μπορεί να βοηθήσει σημαντικά καθώς η σωστή χρήση του μπορεί να αυξήσει κατακόρυφα την ταχύτητα με την οποία φορτώνει το site σου. Το CSS περιλαμβάνει όλη την πληροφορία για το style των σελίδων σου. Η επαναλαμβανόμενη χρήση του μέσα στον κώδικα μπορεί να οδηγήσει σε αυξημένου μεγέθους αρχεία και κατ’ επέκταση σε επιβαρυμένους χρόνους φόρτωσης. Για να περιορίσεις το φαινόμενο αυτό, φρόντισε να μεταφορτώσεις το CSS σε εξωτερικά αρχεία, τα οποία αποθηκεύονται στην cache του χρήστη και επομένως σε επόμενη επίσκεψη, δεν θα είναι απαραίτητη η μεταφόρτωσή τους.
Αν δεν έχεις κάποια εξοικείωση με την επέμβαση στον κώδικα της σελίδας σου, θα σε συμβούλευα να απευθυνθείς στον προγραμματιστή σου, ώστε να μπορέσει να διαπιστώσει τις ανάγκες του site πάνω στο συγκεκριμένο θέμα και να προχωρήσει στις διορθωτικές κινήσεις που θα το ωφελήσουν.
7. Κάνε GZip Compression στο site σου
Η συγκεκριμένη διαδικασία λειτουργεί όπως και τα συμπιεσμένα αρχεία που μπορείς να δημιουργείς στον υπολογιστή σου, για ευκολότερη και πιο γρήγορη αποστολή. Συμπιέζοντας το site του, μειώνεις το μέγεθός του και αυξάνεις την ταχύτητα μετάβασής του από τον server όπου φιλοξενείται, στον browser του επισκέπτη σου.
Μπορείς να χρησιμοποιήσεις κάποιο plugin γι’ αυτή τη διαδικασία, όπως το GZip Ninja Speed Compression, και αμέσως μετά την ενεργοποίησή του να προβείς στον σχετικό έλεγχο, για να επιβεβαιώσεις ότι όντως λειτουργεί.

8. Κάνε εκκαθάριση στα plugins που χρησιμοποιείς
Η εκκαθάριση στη λίστα των plugins σου δεν ενισχύει μόνο την ασφάλεια του site σου, αλλά και την ταχύτητά του. Αρχικά, καλό θα ήταν να ρίξεις μια ματιά στη λίστα σου και να διαγράψεις τα plugins/extensions που είναι ανενεργά και πιστεύεις ότι δε θα σου χρησιμεύσουν στο μέλλον.
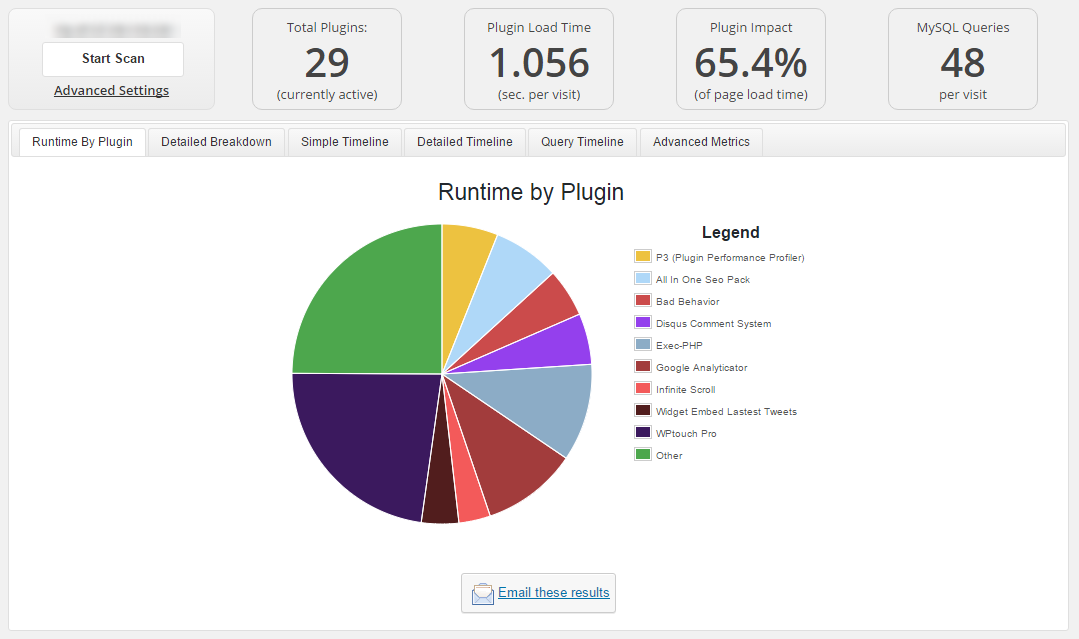
Στη συνέχεια, αν διατηρείς ένα WordPress site, χρησιμοποίησε το P3 για να ελέγξεις ποια από τα plugins που έχεις ενεργοποιήσει είναι πιθανόν να καθυστερούν στη φόρτωση του site σου και κάνε μια έρευνα ώστε να μπορέσεις να τα αντικαταστήσεις.

Τέλος, σημείωσε τα plugins που έχουν να ενημερωθούν καιρό από τους δημιουργούς τους και επίλεξε ποια από αυτά μπορούν επίσης να αντικατασταθούν. Έχε υπόψιν ότι δεν υπάρχει ιδανικός αριθμός για τα plugins σε ένα site. Σίγουρα είναι προτιμότερο να διατηρείς έναν μικρό αριθμό, αν όμως είναι πολλά εκείνα τα οποία χρειάζεσαι για τη λειτουργία του, φρόντισε να είναι πάντα ενημερωμένα και κάνε τακτικούς ελέγχους ως προς την απόδοσή τους.
9. Διάγραψε όσα αρχεία δεν χρειάζεσαι από την database
Το WordPress κάνει πολλές αυτόματες αποθηκεύσεις, πράγμα πολύ χρήσιμο στην καθημερινότητά μας. Μέσω αυτής της διαδικασίας, όμως, επιβαρύνεται η database του site, αφού γεμίζει με αρχεία που τελικά δε χρησιμεύουν πουθενά.
Για να καθαρίσεις την database σου από τα αρχεία που δεν χρειάζεσαι, δεν έχεις παρά να εγκαταστήσεις του WP-Optimizer, ένα plugin το οποίο εντοπίζει τα περιττά αρχεία και τα διαγράφει, σύμφωνα με τις ρυθμίσεις όπως τις έχεις καθορίσει.

Αφού επιλέξεις τα αρχεία που θέλεις να διαγράψεις, πατάς process και η βάση σου απαλλάσσεται από τα αρχεία που ενδέχεται να επιβαρύνουν το loading time.

10. Έλεγξε τον αριθμό των revisions σε κάθε post
Πιθανόν να πρόσεξες ότι στις παραπάνω εικόνες, δεν έχω επιλέξει τη διαγραφή των revisions που αποθηκεύονται σε κάθε post. Τη συγκεκριμένη διαδικασία εκκαθάρισης προτιμώ να την κάνω ξεχωριστά, αφού θέλω να κρατάω 2-3 από τα drafts του κάθε post.
Για να είμαι σίγουρη ότι αποθηκεύονται μόνο τα revisions που χρειάζομαι πραγματικά, χρησιμοποιώ το Revision Control. Το συγκεκριμένο plugin σε βοηθά να ρυθμίσεις πόσα revisions θα αποθηκεύονται αυτόματα, αλλά και να ανατρέξεις σε παλαιότερα posts και να διαγράψεις αυτά που δεν χρειάζεσαι.

Προσωπικά αποθηκεύω τα τρία τελευταία drafts, σε περίπτωση που θέλω τελικά να καταργήσω μια πρόσφατη αλλαγή.

Σε κάθε περίπτωση, για να μπορέσεις να ανταποκριθείς στις ανάγκες του site σου, είναι απαραίτητο να πραγματοποιείς τακτικούς ελέγχους και να καταγράφεις τυχόν αλλαγές στην ταχύτητα φόρτωσής του. Αλλαγή στην ταχύτητα μπορεί να προκύψει εφόσον το site σου αρχίσει να γίνεται πιο δημοφιλές με αποτέλεσμα να δέχεται περισσότερες επισκέψεις, ή σε περίπτωση που κάνεις κάποια αλλαγή στον κώδικα ή στο theme του ή ακόμη και αν έκανες κάποια αλλαγή στο πακέτο που το φιλοξενεί (πχ μεταφορά σε νέο server ή αναβάθμιση). Σε όλες τις περιπτώσεις θα πρέπει να παρατηρείς τέτοιου είδους αλλαγές, ώστε στη συνέχεια να πραγματοποιείς τις αντίστοιχες διορθωτικές ενέργειες.
Θα ακολουθήσουν και άλλες συμβουλές σε επόμενα posts, αλλά ωστόσο περιμένω στα σχόλια και τις δικές σου πρακτικές για το πώς έχεις φροντίσει να αυξήσεις την ταχύτητα στο δικό σου site!





Ωραία όλα αυτά και ευχαριστούμε πολύ!!
Το σημαντικότερο για μένα βέβαια είναι το optimization του web server (π.χ. apache, nginx) και της ΒΔ (π.χ. MySQL, MariaDB κτλ).
Και βεβαίως το trim που πρέπει να γίνει εξαρτάται από το κάθε λογισμικό ξεχωριστά… Και βεβαίως, επειδή μιλάμε για ελεύθερο λογισμικό, όπου η ανάπτυξη καθενός έχει γίνει με διαφορετικές προγραμματιστικές αρχές ή με την… όρεξη των βασικών developers, πολλές φορές πρέπει να μελετήσεις σε βάθος το λογισμικό, για να επιτύχεις το βέλτιστο optimization..
Ευχαριστούμε Ανδρέα!
Πολύτιμες οι συμβουλές σου 🙂
anchorCache® Caching Class
https://ioli.be/project/
Πολύ ωραίο το άρθρο, και πολύ κατανοητό, για εμας που κάνουμε τα πρώτα βηματα σε αυτό το τομέα.
Μια παρατήρηση μόνο, αφου προτείνεις κάποια προγράμματα για ordpress, καλό δεν θα ήτανε να προτείνεις και κάποια αντίστοιχα για το joomla;;;;;, ώστε να βοηθησεις και εμας που ασχολούμαστε με την joomla.
σε ευχαριστώ πολύ, να ΄σαι καλά
Καλησπέρα Νίκο!
Όλες οι παραπάνω συμβουλές μπορούν να εφαρμοστούν σε οποιαδήποτε CMS πλατφόρμα! Ο λόγος που αναφέρω τα τρία plugins του WordPress είναι γιατί το blog μας είναι στημένο πάνω στο WordPress, οπότε μπορώ να παρουσιάσω την προσωπική μου τριβή με αυτά. Είμαι σίγουρη ότι με μια γρήγορη αναζήτηση στο directory του Joomla, θα βρεις αντίστοιχα extensions που ταιριάζουν στο site σου 😉